Applicatie interface
In deze sectie leert u over de grafische lay-out van Capacity Planner, namen van panelen en andere elementen die op het scherm verschijnen.
The interface of Baseline Thinking and Capacity Planner is very similar. Most of the visible elements are the same, but the interactions with these elements may be different.
Startpagina van Capacity Planner Copied
Zodra u inlogt en een project selecteert, wordt u gepresenteerd met de startpagina van Capacity Planner waar u kunt selecteren waarmee u wilt werken.
Standaard is het eerste scherm dat u ziet de lijst van Baseline Views. U kunt het menu aan de linkerkant gebruiken om andere schermen te selecteren: Forward Thinking scenario’s, Rapporten en Dashboards (mits u toegang tot hen heeft).
U kunt beslissen hoeveel rijen u wilt weergeven en welke sorteeropties u wilt gebruiken. Het menu aan de linkerkant kan worden geminimaliseerd.
Samenvattingsstartpagina Copied
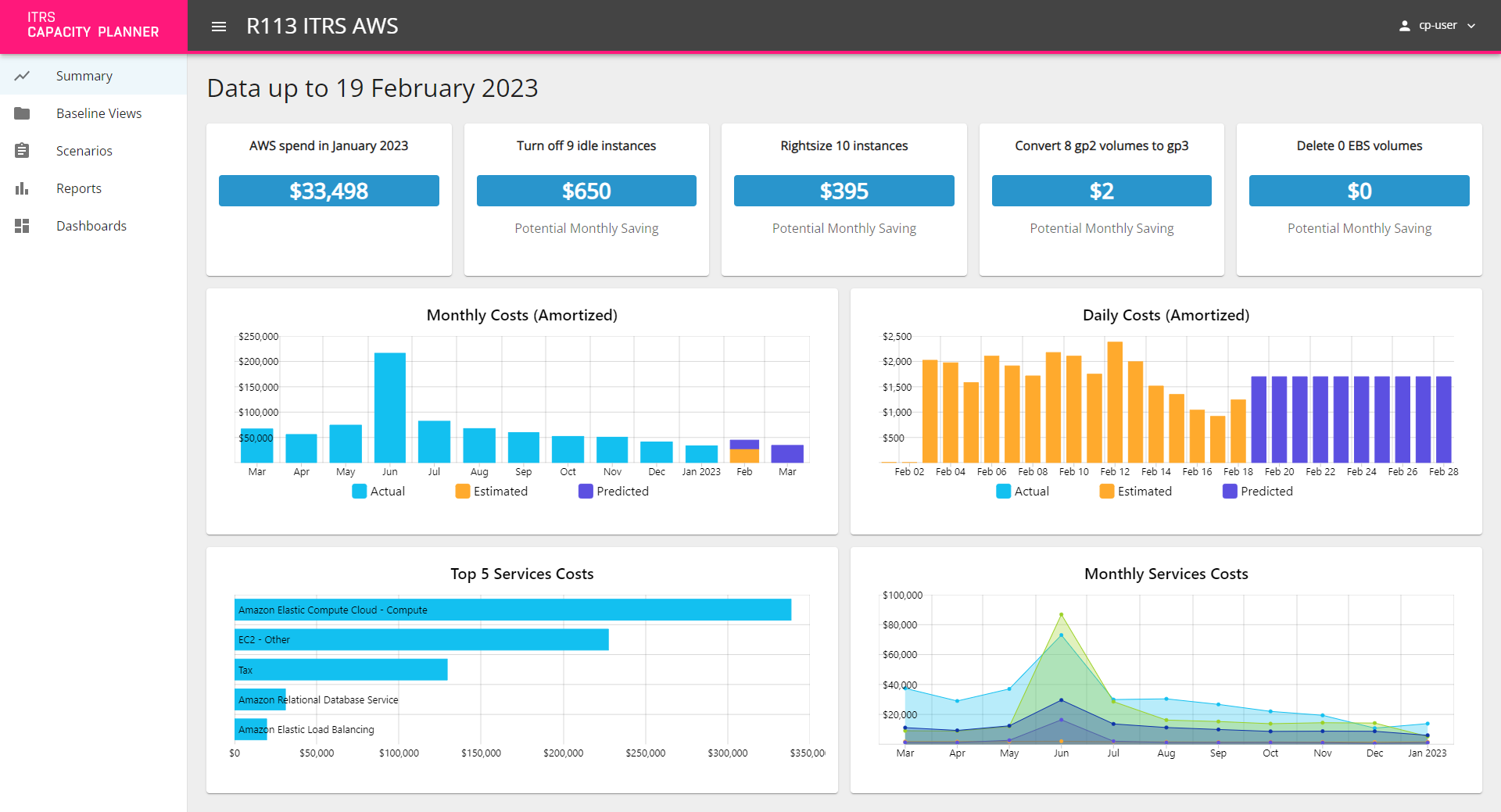
The AWS visual summary dashboard displays key information about the AWS state. This dashboard can be enabled if you are using an AWS solution. All the elements of the dashboard are click-through which means you can click them to see more information. Voor meer informatie, zie AWS samenvattingsdashboard.

Zonneburst Copied
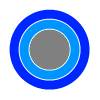
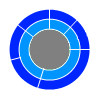
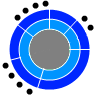
The sunburst is the central part of the screen where your Baseline View or Forward Thinking scenario is visualised.
Graphically, the sunburst is divided into the following elements:
- Rings — represent groupings and can be rearranged.
- Segments — rings are divided into segments, each segment represents a grouping value.
- Centre circle — a segment of its own, with details that can be viewed just like any other segment.
- Small circles around the sunburst — represent your workloads.
Colours of the elements on the sunburst carry particular meaning . For more information, see Sunburst Colours.
U kunt overschakelen van de zonneburst naar de tijdburst-weergave met behulp van het View menu in de applicatiemenu balk. Tijdburst biedt andere opties. Voor meer informatie, zie Tijdburst.
Ringen (groeperingen) Copied
De Baseline View scheidt uw gegevens in ringen, alle getekend rond een centrale cirkel.

Groeperingen zijn segmenten van uw gegevens verzameld door een bepaald attribuut. Elk attribuut wordt vertegenwoordigd in een enkele groepering en wordt getekend als een ring op uw Baseline View. Alle ringen getekend rond een centrale cirkel.
Voor meer informatie, zie Groeperingen.
Segmenten (groeperingswaarden) Copied
Een groepering die meer dan één waarde bevat, wordt gesplitst in segmenten voor elke waarde. De segmenten behouden de hiërarchische structuur tussen groeperingen in de Baseline View.
Dit betekent dat als u een ring heeft die de groepering van het datacentrum vertegenwoordigt en vervolgens een andere ring die de groepering van de host vertegenwoordigt, de segmenten voor elke host zo worden geplaatst dat u gemakkelijk kunt zien welke host bij welk datacentrum hoort.

Elk segment kan op een aantal manieren worden geïnteracteerd om meer informatie over het item dat het vertegenwoordigt te onthullen. Om de beschikbare opties te zien, klik met de rechtermuisknop op het segment.
Voor meer informatie, zie Groeperingen.
Centrale zone Copied
De centrale zone is een segment op zich, met details die net als elk ander segment kunnen worden bekeken. Wanneer u de Baseline View voor het eerst opent, vertegenwoordigt de centrale cirkel uw gehele IT-infrastructuur en wordt het de Centre Zone genoemd. Wanneer u inzoomt op een van de segmenten, verandert de centrale cirkel om dat segment te vertegenwoordigen.

Kleine cirkels (workloads) Copied
In een gevirtualiseerde omgeving vertegenwoordigt een cirkel een virtuele machine (VM). In een fysieke omgeving vertegenwoordigt de cirkel de geanalyseerde workload van die server. Als er meerdere workloads worden getoond voor een fysieke server die geen deel uitmaakt van een gevirtualiseerde omgeving, dan vertegenwoordigt elke workload een individueel proces dat op die machine draait.
Workloads worden getekend binnen de grenzen van hun oudersegment. Dit betekent dat ook duidelijk is tot welke van de andere groeperingen de workloads behoren, of het nu een host, datacentrum, cluster of iets anders is.

Elke workload kan op een aantal manieren worden geïnteracteerd om meer informatie over het item dat het vertegenwoordigt te onthullen. Rechtsklik op de workload, om de beschikbare opties te zien.
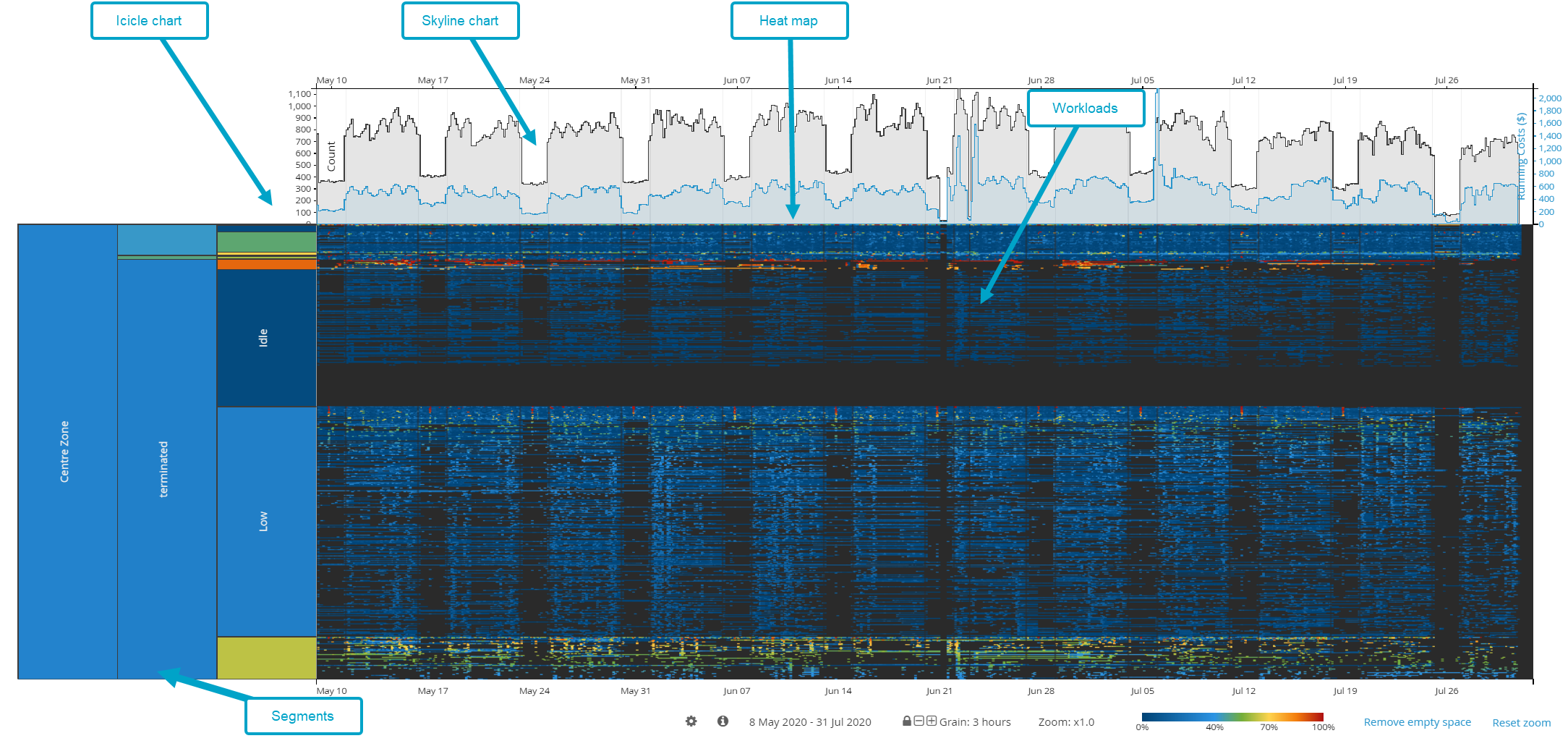
Tijdburst Copied
The timeburst is a rectangular representation of the sunburst with segments displayed in the same hierarchy. Graphically, it is divided into the following elements:
- The icicle chart with segments on the left-hand side.
- Radiating outwards, there is a line for every workload. The line goes from the beginning of the data and gives you an indication of when these workloads were running.
- If you hover over a workload, you can see its details on the left-hand side.
- To the right of the segments is the heat map of the workload utilisation.
- Along the top of the chart is a skyline chart which displays the number of workloads that were running at a given point of time and their running costs. By default, daily granularity is displayed.
- Each entry in a cell is a machine that has been running during that day.

Topnavigatie Copied
Er zijn drie navigatiebalken bovenaan het scherm:
- Project menu balk
- Applicatie menu balk
- Gereedschapsbalk
Project menu balk Copied
De project menu balk bevindt zich helemaal bovenaan het scherm. Het stelt u in staat om te interageren met uw project- en gebruikersinstellingen. Voor meer informatie, zie Projectinstelling.

Applicatie menu balk Copied
Applicatie menu balk stelt u in staat om te interageren met uw Baseline View of Forward Thinking scenario model. De verschillende opties op deze balk stellen u in staat om het volgende te doen:
- Zonneburst automatische update uitschakelen bij het wijzigen van groeperingen.
- Workload of server CSV-bestanden exporteren.
- Nieuwe weergaven maken of de bestaande opslaan.
- Rapporten genereren.
- Zonneburst kleurenschema’s wijzigen.
- Labels en workloads uit de visualisatie verwijderen.
- Wisselen tussen zonneburst en tijdburst weergave.
- Zoek uw weergave voor specifieke entiteiten met behulp van de zoekbalk. Terwijl u typt, beginnen de voorgestelde resultaten te verschijnen. U kunt met de rechtermuisknop klikken op een entiteit direct vanuit de zoekresultaten en een vereiste optie uit het menu dat verschijnt selecteren.

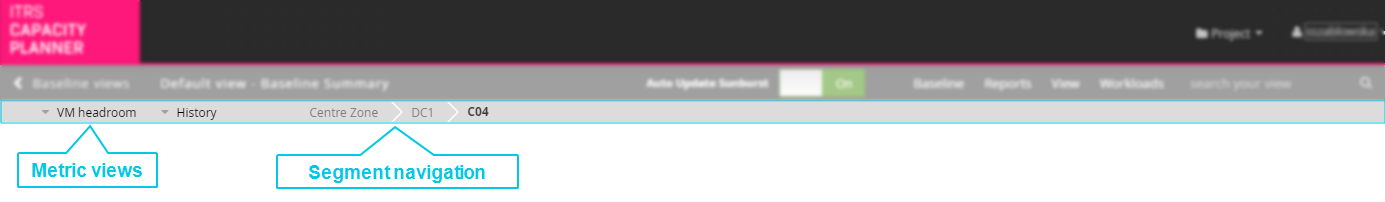
Gereedschapsbalk Copied
In de gereedschapsbalk kunt u de volgende acties uitvoeren:
- Verander welke metriek wordt weergegeven in de zonneburst. In de gereedschapsbalk ziet u altijd de naam van de metriek die momenteel wordt weergegeven. Klik op de naam van de metriek om een lijst van alle beschikbare metrieken te zien.
Voor meer informatie, zie Metriekweergaven. - Controleer in welke segmenten u in uw huidige sessie bent ingezoomd. Om dit te doen, klik History. Vanaf hier kunt u direct een van de segmenten openen.
- Navigeer door de segmenten waarin u inzoomt. Wanneer u inzoomt op een segment, verschijnt uw navigatiepad als broodkruimels. U klikt op een broodkruimel om uit het huidige segment te gaan. Om het huidige segment te verlaten, klikt u op een broodkruimel. Om terug te keren naar de weergave van de hele zonneburst, klik Centre Zone.
Voor meer informatie over inzoomen, zie Interactie met de Zonneburst en Interactie met de Tijdburst.

Aan de linker- en rechterkant van het scherm bevinden zich twee lijsten met configuratiepanelen. Deze panelen stellen u in staat om wijzigingen aan te brengen in de Baseline View en gedetailleerde informatie te bekijken.
Voor meer informatie over beschikbare panelen, zie [Configuratiepanelen](/get-started/config-panels/).

## Legenda
De legenda op het scherm helpt u te interpreteren wat u op elk gegeven moment in de sunburst ziet:
* Het biedt extra uitleg over wat de kleuren en segmentgroottes betekenen. Voor meer informatie, zie [Beschikbare metrics](/get-started/metrics/#available-metrics).
* Het toont u wat de kleuren van de segmenten betekenen. When you hover your mouse over any segment in the sunburst, a black indicator appears in the sunburst legend that gives you a more exact percentage of available and used capacity. Voor meer informatie, zie [Sunburst kleuren](/get-started/colour-schemes/).

## Tijdlijn
De tijdlijn verschijnt alleen op het scherm van het Forward Thinking scenario. Het bevindt zich onder de sunburst en toont alle operaties die in de loop van de tijd op de Baseline View worden toegepast.
Voor meer informatie, zie [Operaties](/forward-thinking/operations/).
