Interfaz de aplicación
En esta sección, aprenderás sobre el diseño gráfico del Planificador de Capacidad, nombres de paneles y otros elementos que aparecen en la pantalla.
The interface of Baseline Thinking and Capacity Planner is very similar. Most of the visible elements are the same, but the interactions with these elements may be different.
Página de inicio del Planificador de Capacidad Copied
Una vez que inicias sesión y seleccionas un proyecto, se te presenta la página de inicio del Planificador de Capacidad donde puedes seleccionar con qué quieres trabajar.
Por defecto, la primera pantalla que ves es la lista de Vistas Base. Puedes usar el menú de la izquierda para seleccionar otras pantallas: escenarios de Pensamiento Futuro, Informes y Cuadros de mando (siempre que tengas acceso a ellos).
Puedes decidir cuántas filas mostrar y qué opciones de ordenación utilizar. El menú de la izquierda puede minimizarse.
Página de resumen de inicio Copied
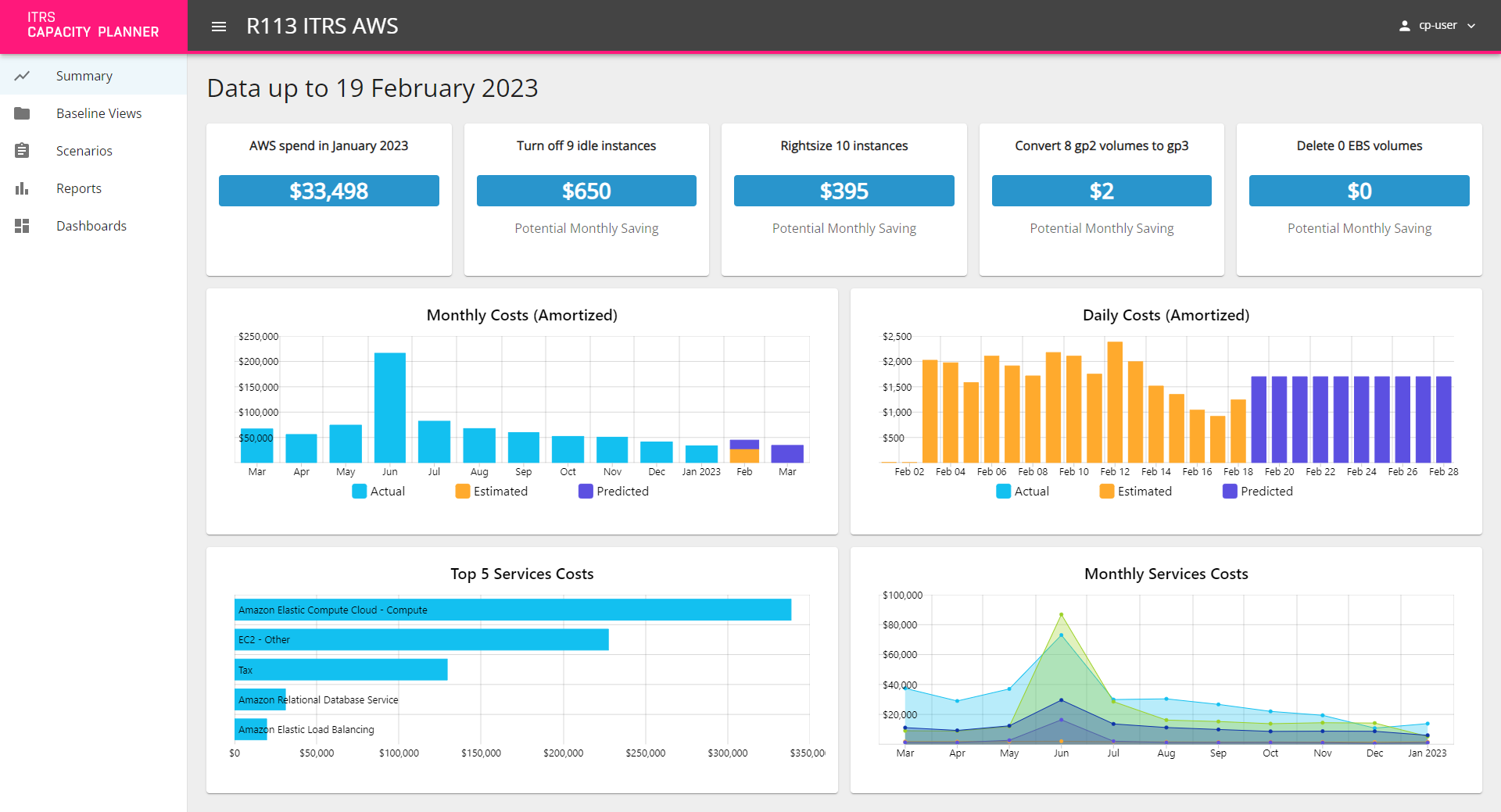
The AWS visual summary dashboard displays key information about the AWS state. This dashboard can be enabled if you are using an AWS solution. All the elements of the dashboard are click-through which means you can click them to see more information. Para más información, consulta Tablero resumen de AWS.

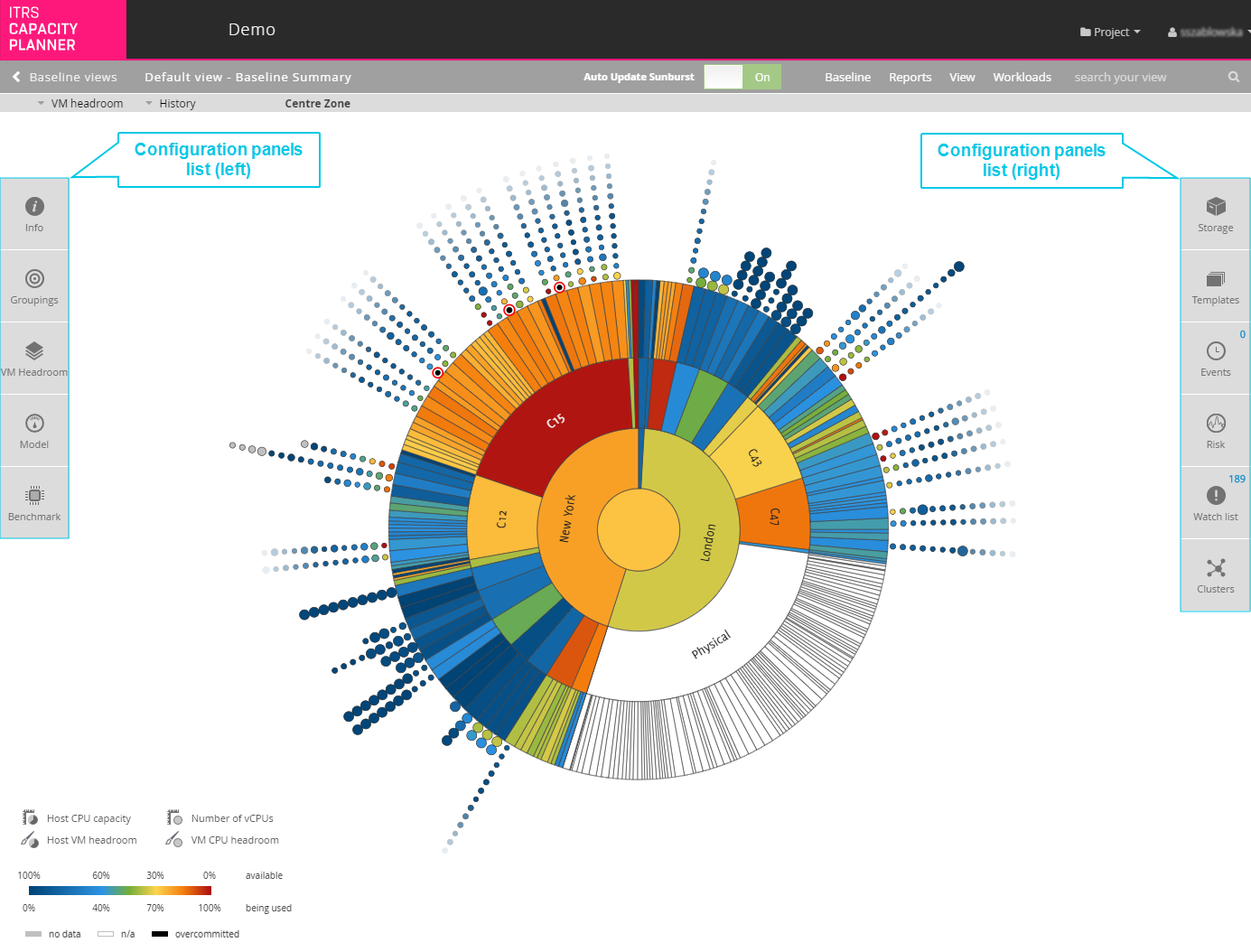
Sunburst Copied
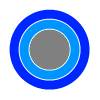
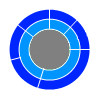
The sunburst is the central part of the screen where your Baseline View or Forward Thinking scenario is visualised.
Graphically, the sunburst is divided into the following elements:
- Rings — represent groupings and can be rearranged.
- Segments — rings are divided into segments, each segment represents a grouping value.
- Centre circle — a segment of its own, with details that can be viewed just like any other segment.
- Small circles around the sunburst — represent your workloads.
Colours of the elements on the sunburst carry particular meaning . For more information, see Sunburst Colours.
Puedes cambiar de la vista sunburst a la vista timeburst usando el menú View en la barra de menú de la aplicación. Timeburst ofrece otras opciones. Para más información, consulta Timeburst.
Anillos (agrupaciones) Copied
La Vista Base separa tus datos en anillos, todos dibujados alrededor de un círculo central.

Las agrupaciones son porciones de tus datos recopilados por un atributo particular. Cada atributo está representado en una única agrupación y se dibuja como un anillo en tu Vista Base. Todos los anillos dibujados alrededor de un círculo central.
Para más información, consulta Agrupaciones.
Segmentos (valores de agrupación) Copied
Una agrupación que contiene más de un valor se divide en segmentos para cada valor. Los segmentos mantienen la estructura jerárquica entre agrupaciones en la Vista Base.
Esto significa que si tienes un anillo que representa la agrupación del centro de datos y luego otro anillo que representa la agrupación del host, los segmentos de cada host se colocan de tal manera que puedes ver fácilmente a qué centro de datos pertenece cada host.

Cada segmento se puede interactuar de varias maneras para revelar más información sobre el elemento que representa. Para ver las opciones disponibles, haz clic derecho en el segmento.
Para más información, consulta Agrupaciones.
Zona central Copied
La zona central es un segmento propio, con detalles que se pueden ver al igual que cualquier otro segmento. Cuando abres por primera vez la Vista Base, el círculo central representa toda tu infraestructura de TI y se llama Centre Zone. Cuando haces zoom en cualquiera de los segmentos, el círculo central cambia para representar ese segmento.

Pequeños círculos (cargas de trabajo) Copied
En un entorno virtualizado, un círculo representa una máquina virtual (VM). En un entorno físico, el círculo representa la carga de trabajo analizada de ese servidor. Si hay múltiples cargas de trabajo mostradas para un servidor físico que no es parte de un entorno virtualizado, entonces cada carga de trabajo representa un proceso individual ejecutándose en esa máquina.
Las cargas de trabajo se dibujan dentro de los límites de su segmento padre. Esto significa que también es claro a qué otras agrupaciones pertenecen las cargas de trabajo, ya sea un host, centro de datos, clúster o algo más.

Cada carga de trabajo se puede interactuar de varias maneras para revelar más información sobre el elemento que representa. Haz clic derecho en la carga de trabajo para ver las opciones disponibles.
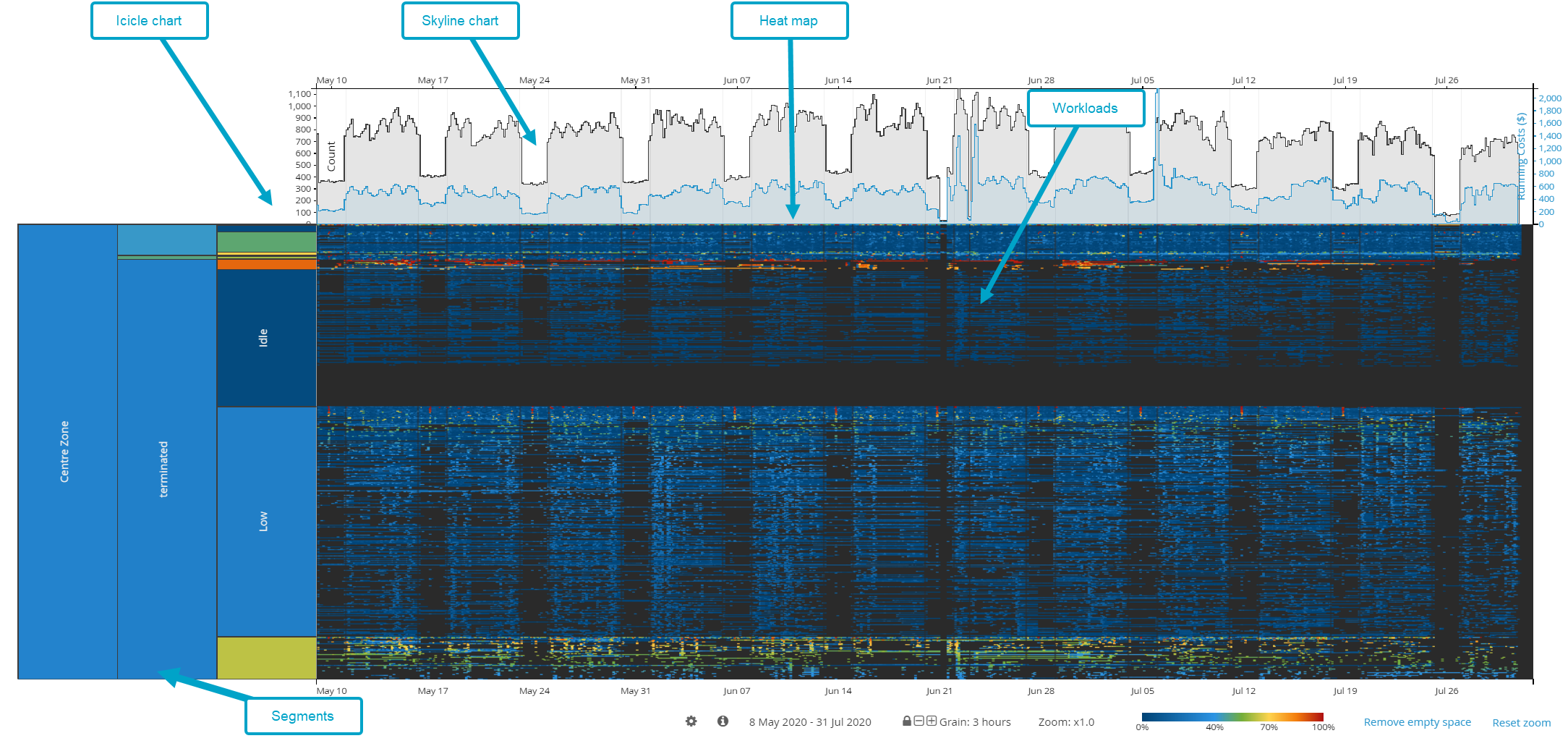
Timeburst Copied
The timeburst is a rectangular representation of the sunburst with segments displayed in the same hierarchy. Graphically, it is divided into the following elements:
- The icicle chart with segments on the left-hand side.
- Radiating outwards, there is a line for every workload. The line goes from the beginning of the data and gives you an indication of when these workloads were running.
- If you hover over a workload, you can see its details on the left-hand side.
- To the right of the segments is the heat map of the workload utilisation.
- Along the top of the chart is a skyline chart which displays the number of workloads that were running at a given point of time and their running costs. By default, daily granularity is displayed.
- Each entry in a cell is a machine that has been running during that day.

Navegación superior Copied
Hay tres barras de navegación en la parte superior de la pantalla:
- Barra de menú del proyecto
- Barra de menú de la aplicación
- Barra de herramientas
Barra de menú del proyecto Copied
La barra de menú del proyecto se encuentra en la parte superior de la pantalla. Te permite interactuar con tu proyecto y configuración de usuario. Para más información, consulta Configuración del proyecto.

Barra de menú de la aplicación Copied
La barra de menú de la aplicación te permite interactuar con tu Vista Base o modelo de escenario de Pensamiento Futuro. Las diversas opciones en esta barra te permiten hacer lo siguiente:
- Desactivar la actualización automática de sunburst al cambiar agrupaciones.
- Exportar archivos CSV de carga de trabajo o servidor.
- Crear nuevas vistas o guardar la existente.
- Generar informes.
- Cambiar esquemas de color de sunburst.
- Eliminar etiquetas y cargas de trabajo de la visualización.
- Cambiar entre vista sunburst y timeburst.
- Buscar en tu vista entidades específicas usando la barra de búsqueda. A medida que escribes, los resultados sugeridos comienzan a aparecer. Puedes hacer clic derecho en una entidad directamente desde los resultados de búsqueda y seleccionar una opción requerida del menú que aparece.

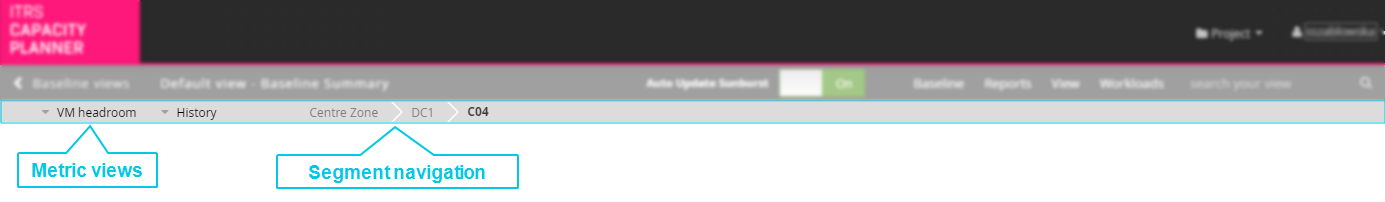
Barra de herramientas Copied
En la barra de herramientas, puedes realizar las siguientes acciones:
- Cambiar qué métrica se muestra en el sunburst. En la barra de herramientas, siempre ves el nombre de la métrica que se muestra actualmente. Haz clic en el nombre de la métrica para ver una lista de todas las métricas disponibles.
Para más información, consulta Vistas de métricas. - Verificar en qué segmentos has hecho zoom en tu sesión actual. Para hacerlo, haz clic en History. Desde aquí puedes abrir directamente uno de los segmentos.
- Navegar a través de los segmentos en los que haces zoom. Cuando haces zoom en un segmento, tu ruta de navegación aparece como migas de pan. Haces clic en una miga de pan para salir del segmento actual. Para salir del segmento actual, haz clic en una miga de pan. Para volver a la vista del sunburst completo, haz clic en Centre Zone.
Para más información sobre el zoom, consulta Interactuar con el Sunburst y Interactuar con el Timeburst.
 ## Lista de paneles de configuración
## Lista de paneles de configuración
En los lados izquierdo y derecho de la pantalla, hay dos listas de paneles de configuración. Estos paneles te permiten realizar cambios en la Vista de Base y ver información detallada.
Para más información sobre los paneles disponibles, consulta Paneles de configuración.

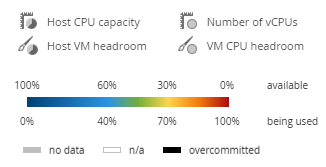
Leyenda Copied
La leyenda en la pantalla te ayuda a interpretar lo que ves en el sunburst en cualquier momento dado:
- Proporciona una explicación adicional sobre a qué se refieren los colores y tamaños de los segmentos. Para más información, consulta Métricas disponibles.
- Muestra lo que significan los colores de los segmentos. When you hover your mouse over any segment in the sunburst, a black indicator appears in the sunburst legend that gives you a more exact percentage of available and used capacity. Para más información, consulta Colores del Sunburst.

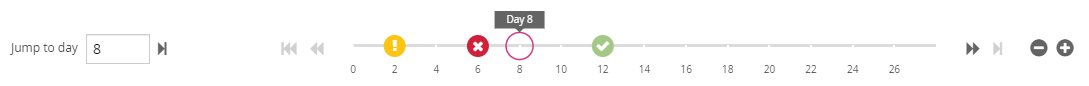
Línea de tiempo Copied
La línea de tiempo solo aparece en la pantalla del escenario de Pensamiento Futuro. Se encuentra debajo del sunburst y muestra todas las operaciones que se aplican a la Vista de Base a lo largo del tiempo.
Para más información, consulta Operaciones.